Automatizar pruebas de una API usando Postman
En este post se va a ver cómo se puede automatizar mediante Postman un test de regresión que comprueba el correcto funcionamiento de una API. Este test es útil para cuando se realizan modificaciones o mejoras en la misma. Para ello vamos a usar como ejemplo una API que permite registrar usuarios y reservar citas para un servicio. Postman es una popular herramienta utilizada para probar APIs, permitiendo a los desarrolladores enviar peticiones a servicios web y ver respuestas. Exploraremos cómo Postman puede ser una herramienta esencial para probar APIs eficientemente.
En este post, suponemos que el lector tiene conocimiento básico sobre los distintos tipos de peticiones de una API y que sabe cómo crear una colección, crear una petición básica y guardar dicha petición usando Postman. De no ser así, aconsejamos echar un vistazo a la documentación de Postman.
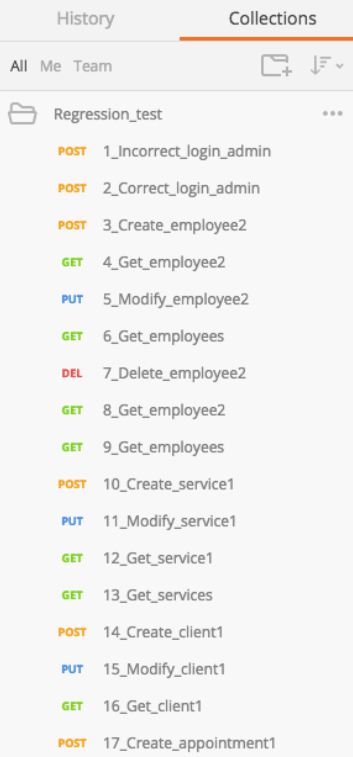
Dado que vamos a realizar un test automático, la máxima interacción del usuario debe ser dar al botón de Ejecutar, como mucho. Por tanto, el test se compondrá de una colección que contiene una serie de peticiones que comprobarán la funcionalidad completa de la API. Para ello es necesario que los datos obtenidos de las peticiones GET sean usados en peticiones PUT, POST or DELETE. En la Figura 1 se muestra parte de las peticiones de un test de regresión. Es recomendable numerarlas para poder, en caso de error, localizar rápidamente las peticiones que han fallado.

Figura 1. Peticiones postman para automatizar pruebas de API.
Como primer ejemplo vamos a ver una petición en la que un administrador da de alta un usuario. Dicha petición se muestra en la Figura 2.

Vemos que la petición enviada es de tipo POST y que accede a la siguiente dirección de la API:
{{API_WS_URL}}/clients?source=adminWeb
La primera parte, {{API_WS_URL}}, es una variable de entorno que guarda la URL verdadera de la API. Existen también variables globales. Veamos primero qué son y para qué sirven estos tipos de variables.
Variables de entorno y variables globales
Una variable de entorno es, como el propio nombre indica, una variable que se guarda en el entorno de trabajo. Estas variables se pueden crear de manera estática, o de manera dinámica. Asimismo, una variable de entorno puede hacer uso de otras variables de entorno. El entorno de trabajo se muestra en la parte superior derecha de la Figura 2. En este ejemplo, se está usando el entorno API-Test. Para poder ver las variables de dicho entorno basta con pulsar el icono del ojo que se encuentra a la derecha. Si se quiere crear/modificar/borrar variables hay que pulsar en el icono de rueda que se encuentra a la derecha del ojo y después pulsar en Manage Environments. Aparece una ventana con todos los entornos existentes, como se observa en la Figura 3.

Los entornos se pueden duplicar, descargar y borrar. Pulsando el botón Import se pueden importar entornos de otros usuarios o máquinas. Para poder ver las variables de uno de ellos hay que pulsar sobre él. En la Figura 4 se muestran las variables del entorno API-Test.

En la Figura 2 hemos visto como en la llamada POST se incluía {{API_WS_URL}}. En la Figura 4 se observa que la variable de entorno API_WS_URL contiene a su vez {{SERVER_URL}}/api. Se deduce fácilmente que la manera de llamar a variables dentro de las peticiones (tanto de entorno como globales) es el uso de llaves dobles {{}}. En el caso de API_WS_URL además se llama a otra variable: SERVER_URL, que a su vez llama a otras 3 variables: SERVER_PROTOCOL, SERVER_PORT y SERVER_ADDRESS. Por tanto, {{API_WS_URL}} al final contiene: http://fr-docker02:12310/api. Desde esta vista, aparte de ver las variables de entorno existentes, se puede modificar el nombre del entorno, crear nuevas variables, modificarlas y borrarlas.
Para acceder a las variables globales, hay que pulsar en el botón Globals de la Figura 3. Al hacerlo se abre una ventana prácticamente idéntica a la mostrada en la Figura 4, que muestra todas las variables globales. La diferencia con las variables de entorno es que las globales son visibles y accesibles desde cualquier entorno con el que trabajemos. Son, por tanto, comunes a todos los entornos de trabajo que se hayan creado.
Datos y envío de las peticiones
Una vez vistas las variables globales y de entorno, podemos continuar con el análisis de la petición de ejemplo. Se observa que, debajo de la cadena de petición, existen varias pestañas. Explicaremos cada una por separado.
La pestaña de autorización (Authorization) sirve para introducir el tipo de autorización que usa la API, si hiciera uso de alguna. No es nuestro caso, por lo que no entraremos en más detalles. La Figura 2 muestra la pestaña de cabeceras (Headers), donde se deben introducir las cabeceras de la petición. Para este ejemplo, usamos 2 cabeceras: Content-Type=application/json y Authorization={{SYSDULE_AUTH_TOKEN_EMPLOYEE}}. La primera indica el tipo de contenido de la petición y la segunda incluye un token del administrador necesario para poder crear el cliente (en este ejemplo concreto).
La cabecera de cuerpo (Body) muestra los datos que se mandan con la petición. En este caso, se envía un texto json con los datos del cliente que se va a crear. En la Figura 5 se muestran dichos datos del cliente, que son el nombre, apellido, teléfono y email.

Con las cabeceras indicadas, ya sería posible enviar la petición siempre que los datos introducidos sean correctos. Para ello, pulsando el botón Send, se obtendría el resultado mostrado en la Figura 6. Hemos dejado 2 pestañas sin comentar, porque hablaremos en profundidad de ellas más adelante.

Se puede ver que el cliente se ha creado correctamente. Esto está bien cuando quieres lanzar una petición en un momento dado o para comprobar que una petición está bien compuesta. Sin embargo, para hacer un test de pruebas automático necesitamos más cosas puesto que no vamos a estar delante de la pantalla comprobando cada resultado de cada petición uno a uno.
Comprobación y gestión de respuestas
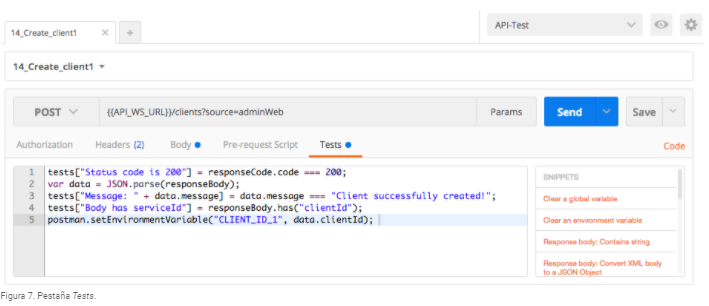
Al recibir una respuesta vamos a querer hacer al menos 2 cosas. La primera, hacer una comprobación de que la respuesta es la esperada y, la segunda, guardar el resultado de la respuesta para ser usado en nuevas peticiones. Para ello, es necesario usar la pestaña Tests. En ella, podemos hacer operaciones con los resultados de la respuesta. La Figura 7 muestra dicha pestaña. A continuación explicaremos las operaciones realizadas.

En esta pestaña, utilizando javascript, podemos comprobar que la respuesta es la esperada y procesar y almacenar resultados devueltos. Analicemos la primera linea:
tests["Status code is 200"] = responseCode.code === 200;
Postman almacena automáticamente el código devuelto en una petición en responseCode.code . En esta linea, estamos comprobando que el código devuelto es 200 (la petición se ha realizado satisfactoriamente). La parte inicial de la linea sirve para mostrar en la pantalla de resultados, que veremos más adelante, el estado de la comprobación, de manera que si se cumple se mostrará un PASS y si no lo ha hecho se mostrará un FAIL.
La segunda linea
var data = JSON.parse(responseBody);
analiza el contenido de responseBody usando json y guarda el resultado en la variable data. responseBody es la variable donde Postman almacena automáticamente el cuerpo de la respuesta de cada petición.
Las tercera y cuarta linea:
tests["Message: " + data.message] = data.message === "Client successfully created!";
tests["Body has serviceId"] = responseBody.has("clientId");
hacen comprobaciones similares a la hecha con el código en la primera linea. En el primer caso se hace una comprobación del mensaje recibido en el resultado message, que se obtiene de la variable data con los resultados diseccionados. En el segundo caso, se comprueba que responseBody contiene la cadena “clientId”. Si se cumple, en cada comprobación se pondrá PASS y si alguna no se cumple se pondrá FAIL.
Hasta ahora, todas las lineas de código han servido para hacer comprobaciones de que los resultados devueltos en la petición son correctos. Sin embargo, la última linea
postman.setEnvironmentVariable("CLIENT_ID_1", data.clientId);
obtiene el identificador del cliente y lo guarda en una variable de entorno, para su posterior uso en otras peticiones. Para ello, se hace uso de la sentencia postman.setEnvironmentVariable, que sirve para establecer un valor en una variable de entorno. En este caso, guarda el identificador del cliente (data.clientId) en la variable CLIENTE_ID_1. Si dicha variable no existe, se crea, y si ya existe, se sobreescribe su valor. Si fuera necesario, se podría realizar un pre-procesamiento del identificador antes de almacenarlo.
La pantalla de resultados que se ha comentado aparece en la pestaña Tests de la respuesta, como se observa en la Figura 8. En ellas se muestran las comprobaciones realizadas y el resultado de las mismas que, en este caso, todas han sido las esperadas.

En cada caso, serán necesarias distintas comprobaciones y distintos resultados a almacenar, por lo que en última estancia será el usuario quien tiene que decidir qué tests realizar y qué datos guardar. Es interesante también saber que en el recuadro a la derecha del código existen unos cuantos snippets que guardan algunas de las sentencias más comunes. Merece la pena ver cada uno de ellos para agilizar el proceso de post-procesamiento de una respuesta.
Ya que hemos comprobado que la petición de creación de un cliente funciona correctamente, guardamos la misma y podemos comenzar con otra. El siguiente paso lógico sería comprobar la correcta modificación del cliente. En la Figura 9, se muestra la petición que modifica los datos de un cliente.

Para hacer esta modificación necesitamos identificar al cliente que queremos modificar. Para ello, se envía en la petición el identificador del mismo en la cadena de petición. En la petición anterior hemos guardado dicho identificador en la variable CLIENT_ID_1, por lo que podemos usar dicha variable para modificar el cliente con los datos indicados en la pestaña de Body:
{{API_WS_URL}}/clients/{{CLIENT_ID_1}}
Con este ejemplo hemos visto cómo se pueden ir concatenando peticiones, cogiendo resultados de unas y usándolos en otras para poder automatizar las pruebas de una API. Pero, ¿qué hacemos si necesitamos datos dinámicos para alguna petición?
Datos dinámicos en una petición
Imaginemos que tenemos que comprobar la petición que realiza un usuario (por ejemplo, el que hemos creado) para reservar una cita. Para ello necesitamos una fecha y una hora para dicha cita. En la Figura 10 podemos ver cómo sería dicha petición.

En el cuerpo de la petición hacemos uso de una fecha, un servicio, un empleado de ese servicio y un cliente. El cliente que usamos es el mismo que el que hemos obtenido anteriormente. Omitiremos tanto el empleado como el servicio, pero se conseguirían de manera similar al cliente. Por último, usamos la variable de entorno isoTime para la fecha y hora de la cita.
Si fuéramos a enviar la petición en un momento específico de manera manual, esta fecha podría ser introducida por nosotros eligiendo la que deseemos en relación al día actual. Es decir, si estamos a 30 de marzo y queremos hacer una reserva futura, podríamos usar el 1 de abril. El problema es que para automatizar las pruebas de la API necesitamos que se seleccione el día de manera automática en relación a la fecha actual, puesto que si el test se ejecuta el 2 de abril realmente no estaríamos comprobando la reserva de cita futura, sino pasada.
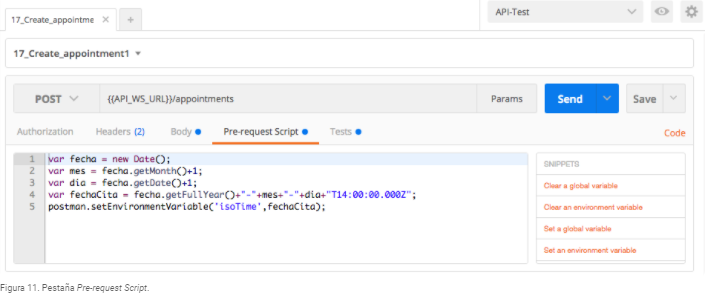
Afortunadamente, Postman nos ofrece una manera de hacer un procesamiento previo al envío de la petición: la pestaña Pre-request Script, que podemos usar para obtener esta fecha de manera dinámica. En la Figura 11 se observa dicha pestaña. A continuación explicaremos el código.

En las 4 primeras lineas, se obtiene una fecha que coincida con el formato que acepta la API. Además, dicha fecha va a ser siempre las 14:00 del día siguiente al día de ejecución de la prueba (linea 3), por lo que aseguramos que, cuando se ejecute el test, siempre se va a seleccionar una fecha futura, como se requería. La última linea guarda la fecha obtenida en la variable isoTime, que es usada en el cuerpo de la petición.
Ejecución del test
Con estos dos métodos mostrados, es posible crear una colección de peticiones concatenadas en las que resultados de unas pueden ser usadas en otras. Esto, junto con la posibilidad de creación de datos de manera dinámica, nos permite realizar un test de regresión completo que comprueba la funcionalidad principal de una API. Es posible que, durante la creación de esta colección, haya que hacer uso de peticiones auxiliares para la obtención de ciertos datos de entrada, pero es un pequeño precio a pagar para automatizar dicho test.
La capacidad de Postman para simular peticiones de API y visualizar respuestas lo convierte en una herramienta invaluable para probar APIs. Vamos a detallar cómo se puede aprovechar Postman para estas tareas.
Una vez terminada la colección, para ejecutar el test, solamente tenemos que abrir la colección, pulsar la carpeta del test (si estuviera en una carpeta) y pulsar el botón Run. Una vez pulsado, aparecerá una nueva pantalla como la mostrada en la Figura 12.

Pulsando Start Test, se ejecutará todo el test completo, mostrando los resultados en la parte derecha de la pantalla. Asimismo, en la izquierda se muestra un histórico con las ejecuciones anteriores. En la Figura 13 se muestra una ejecución de la API estudiada, donde se pueden observar las comprobaciones de la petición de creación de cliente, modificación del mismo y obtención de sus datos.

Postman no solo simplifica las pruebas de APIs, sino que también ofrece una plataforma intuitiva para comprender y validar la funcionalidad de la API. Hay quién dirá que lo que se ha hecho no es automatizar las pruebas de una API porque al final el usuario tiene que estar presente para pulsar el botón, pero realmente solo tiene que hacer eso. No tiene que ir paso a paso recorriendo sus peticiones guardadas, cambiando manualmente los datos de entrada a partir de las respuestas obtenidas.
